|
Lesson 6 |
||||
|
|
Using Shared Borders
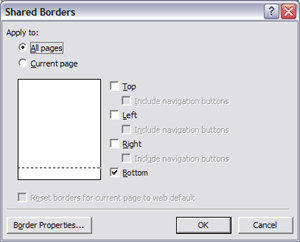
While viewing the different pages in this website. You'll see the above material in the same location on every page. This demonstrates the effectiveness & time savings to the individual who uses the shared borders function in there web design. Had I not used the shared border feature I'd have to manually typed or copy and paste this information into each individual page. Or I would have needed to create and external page to accomplish this repetitive simple task. By using the bottom shared border, I only typed this information in once on the home ( index) page and it now appears on every page within the website. How to use Shared borders: It's very easy just follow these steps On the grey menu bar in FP. Click the word format, then find and click the shared borders option. The Shared Borders option box will pop up.
Now your must decide if you want all pages to contain shared border (s) or only the current page. Click the correct box for your purpose. Then decide what borders the page or pages will share. Top, Left, Right, Bottom. As you see above for this website I chose the Bottom border only. Since I'm using a FrontPage Theme I don't wish to use all the shared borders features. Shared borders can be a great option when creating a site using a blank page. Especially if you want navigational content in a specific spot on each page. FP Themes have the layout already planed and incorporated in its design. Therefore using a Front Page Theme you get a premade template of how the page is laid out. All pages using a FrontPage theme will provide a consistent professional appearance to your site. (When creating a page from scratch you must make your own template). So the shared borders is a nifty tool for getting that professional consistent look through out your website easily with your own design. Now play around with it and have fun! You have completed this lesson.
|